Video tutorial
( If your browser cannot play this video properly, please click the below button to play. )![]()
Step-by-step tutorial
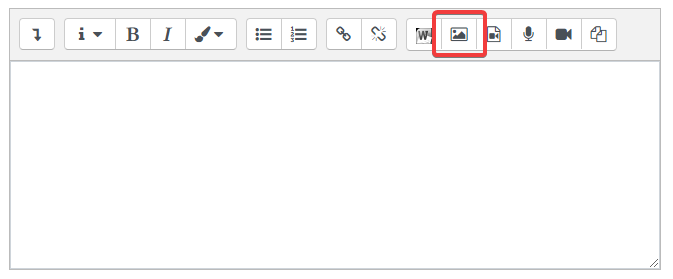
- In the HTML Editor, click the button “Insert/edit Image”. (HTML Editor is used frequently in UMMoodle. For example, it will appear when you compose a Web Page, add a Label or modify an Assignment Description.)

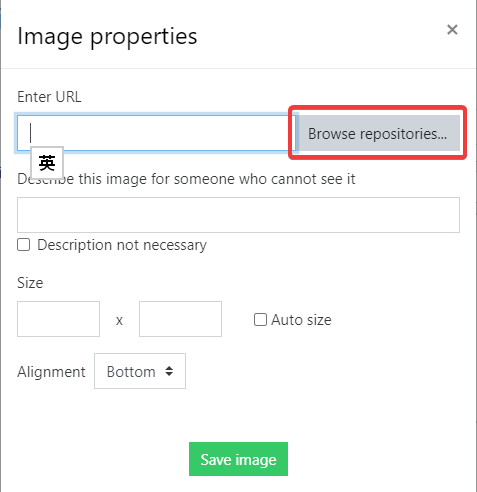
- Click the button “Browse repositories …” to select a image file.

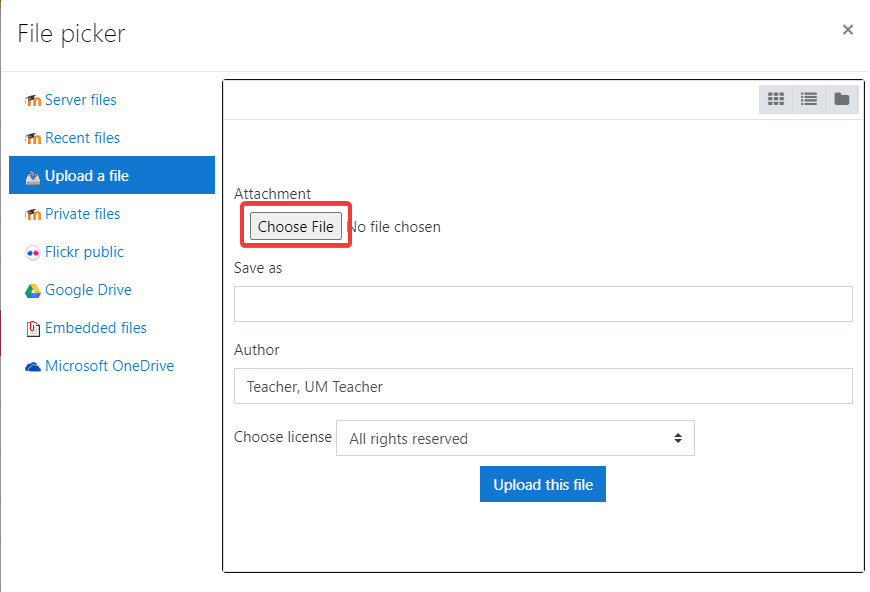
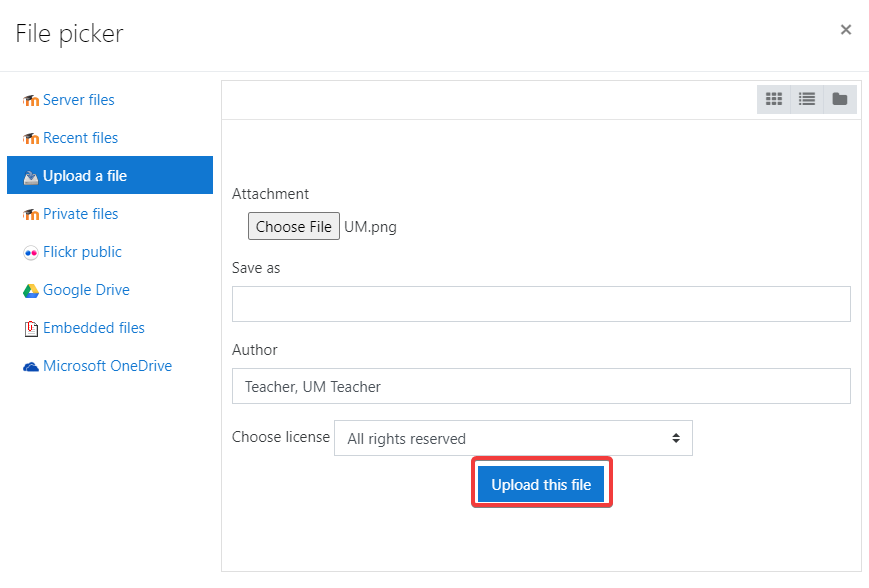
- In the File Picker, choose “Upload a file” on the left side navigation. Then click the button of “Choose File” to select a image file from your local disk. Finally, click the button “Upload this file” to upload the file.


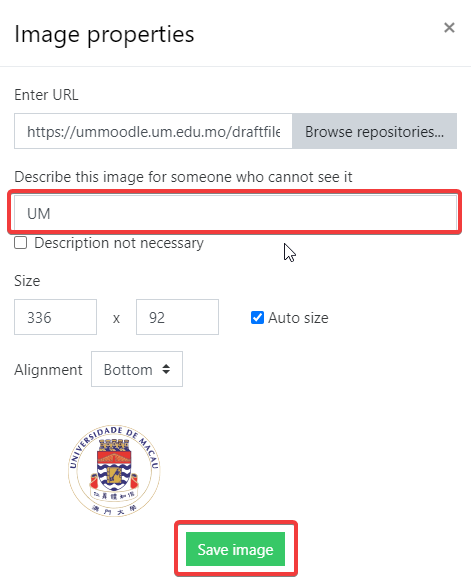
- Input a Description for this image and then click the button “Save image” and the image will be shown in the HTML Editor.